《轻松上手Elementor:打造精美网页编辑体验》
文章标题:如何使用Elementor创建和编辑页面?一步步教你操作!

一、引言

在现代web开发中,Elementor是一个强大的工具,可以帮助开发者快速创建和编辑各种页面。本文将详细介绍如何使用Elementor创建和编辑页面,并提供一步步的操作指南。

二、Elementor简介
Elementor是一款基于PHP的开源网页设计工具,它提供了丰富的组件和模板,可以帮助开发者快速搭建出美观、易用的网页。使用Elementor可以大大提高网页开发的效率,降低开发成本。
三、使用Elementor创建页面
- 安装Elementor
首先,需要在本地计算机上安装Elementor。安装完成后,可以在浏览器中打开Elementor的官方网站,下载适合自己项目的模板。
- 选择模板
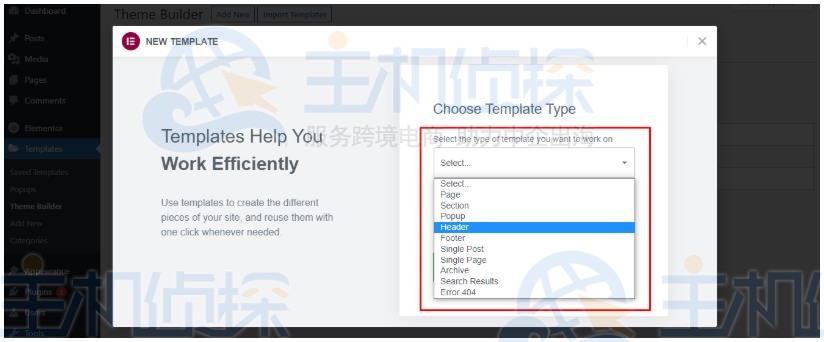
在Elementor的主界面中,可以看到各种不同的模板。根据需要,选择一个适合自己项目的模板。
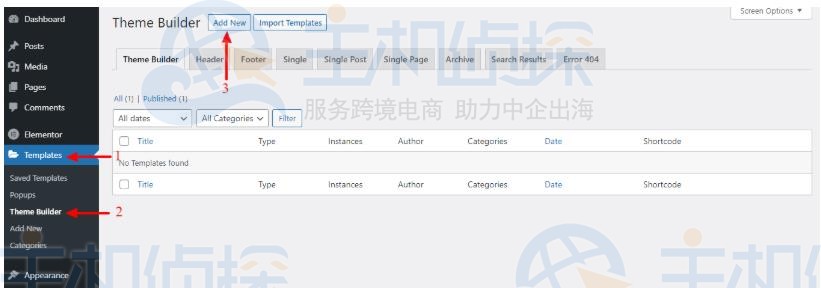
- 导入模板
选择好模板后,需要将其导入到项目中。这可以通过点击“导入”按钮来完成。导入完成后,就可以开始编辑页面了。
- 编辑页面
在编辑页面时,可以使用Elementor提供的各种组件和工具,如表单、导航栏、侧边栏等。根据需要,可以自定义组件的样式和功能。同时,还可以添加图片、视频等多媒体元素。
四、操作步骤
以下是使用Elementor创建和编辑页面的具体步骤:
-
打开Elementor软件,选择一个适合自己项目的模板。
-
在模板中添加所需组件和元素。
-
根据需要,调整组件的样式和功能。
-
保存编辑好的页面。
五、总结
使用Elementor创建和编辑页面是一个快速、高效的过程。通过本文的介绍,相信大家已经掌握了如何使用Elementor创建和编辑页面的基本操作方法。希望本文能够帮助大家更好地掌握网页开发技能,提高开发效率。