文章标题:Vue项目部署到虚拟主机的方法

一、引言

在开始部署Vue项目到虚拟主机之前,我们需要了解一些基本概念和步骤。虚拟主机是一种托管服务,允许您在互联网上建立自己的网站或应用程序。本文将详细介绍如何将Vue项目部署到虚拟主机,并提供必要的步骤和注意事项。
二、准备工作
- 了解虚拟主机服务提供商:在选择虚拟主机服务提供商时,您需要了解他们的服务特点、价格、技术支持等。确保您选择的虚拟主机服务商能够满足您的需求。
- 安装Node.js和Vue CLI:在部署Vue项目之前,您需要安装Node.js和Vue CLI。Node.js是一个流行的服务器端JavaScript运行环境,而Vue CLI是一个用于快速创建Vue项目的命令行工具。
- 配置项目环境:在部署之前,您需要确保您的Vue项目已经配置好了必要的环境。包括安装必要的依赖包、设置缓存路径等。
三、部署流程
以下是部署Vue项目到虚拟主机的流程:
- 准备必要的文件和资料:根据您的需求,准备好项目所需的文件和资料。
- 在虚拟主机服务商处申请域名和空间:通过虚拟主机服务商申请域名和存储空间。您需要提供必要的注册信息和付款方式。
- 下载并安装Node.js和Vue CLI:根据虚拟主机服务商的指引,下载并安装Node.js和Vue CLI。
- 在本地创建一个新的Vue项目文件夹:使用Vue CLI创建一个新的Vue项目文件夹。
- 在本地项目中安装所需的依赖包:在本地项目中安装您的Vue项目所需的依赖包。
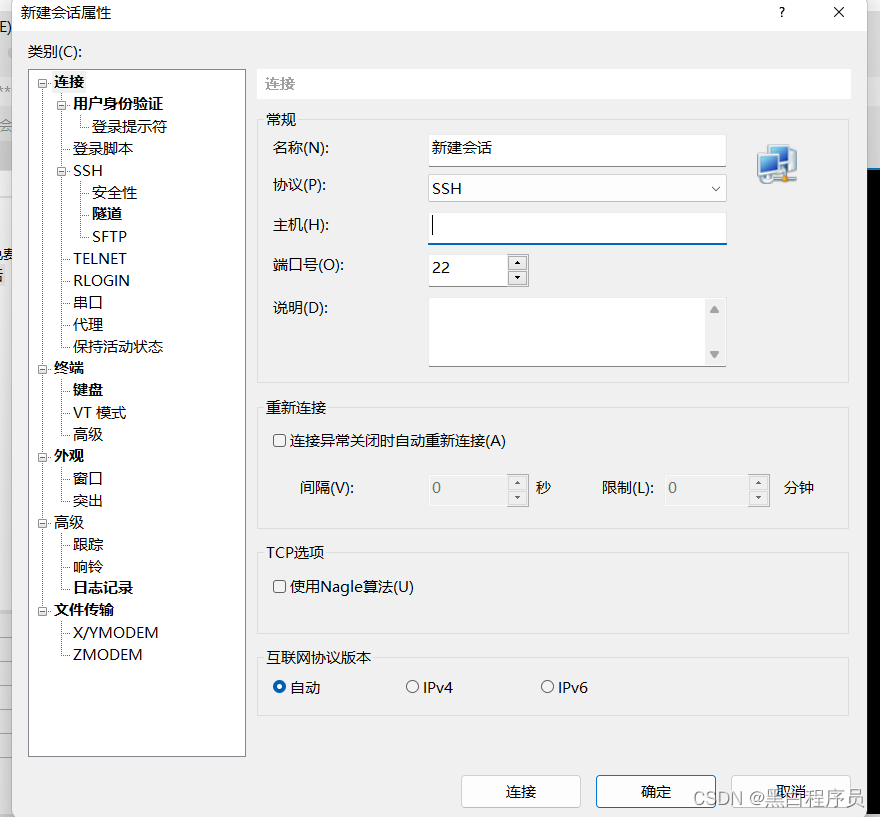
- 将项目上传到虚拟主机:将您的Vue项目上传到虚拟主机。您可以使用FTP、SCP等工具进行上传。
- 配置域名解析和服务器设置:将您的域名解析到虚拟主机的域名解析记录中,并配置好服务器设置,例如设置缓存路径等。
四、注意事项
- 在部署之前,您需要确保您的虚拟主机服务商提供了良好的技术支持和服务保障。
- 在部署过程中,您需要仔细阅读虚拟主机服务商的指引和说明,确保您的部署流程正确无误。
- 在部署完成后,您需要测试您的Vue项目是否能够正常访问和运行。
五、总结
通过本文的介绍,您应该了解了如何将Vue项目部署到虚拟主机的基本步骤和注意事项。在部署过程中,您需要仔细阅读虚拟主机服务商的指引和说明,确保您的部署流程正确无误。同时,您还需要注意一些细节问题,例如选择合适的虚拟主机服务商、安装必要的依赖包等。