vue跨域名
Markdown格式的Vue跨域名文章

一、引言

随着Web前端技术的发展,Vue.js框架越来越受到开发者的青睐。在开发过程中,我们常常会遇到跨域问题,特别是在进行前后端分离开发时。本文将详细介绍Vue中如何处理跨域问题。

二、什么是跨域问题
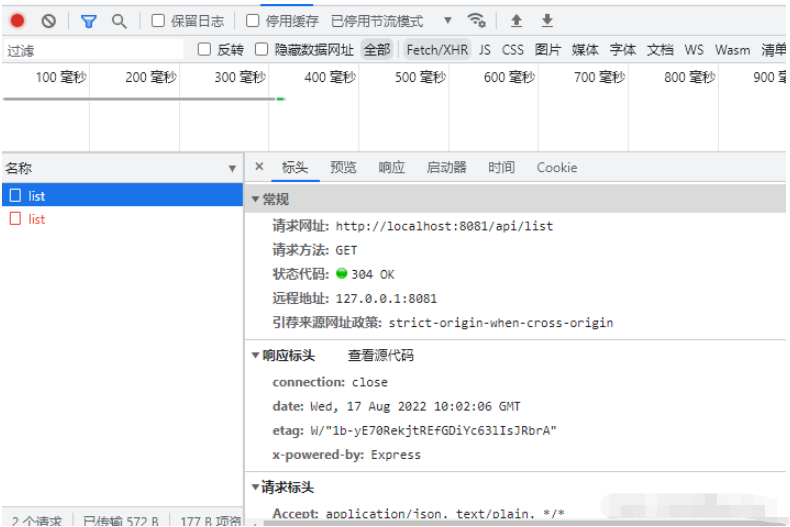
跨域问题主要发生在不同域的网页在请求资源时由于浏览器的同源策略限制而无法完成请求。所谓同源策略,是指浏览器不允许来自不同源的网页进行某些交互行为,比如AJAX请求等。因此,当Vue应用需要从其他域名获取数据时,就会遇到跨域问题。
三、Vue中处理跨域问题的方法
- 使用CORS(跨源资源共享)
CORS是一种W3C规范,它允许服务器端设置响应头来告诉浏览器允许哪些域名可以访问其资源。在Vue应用中,我们可以通过配置后端服务器来支持CORS,从而解决跨域问题。需要注意的是,这需要在服务器端进行设置,且对于简单请求和复杂请求的处理方式有所不同。
- 使用JSONP(JSON with Padding)
JSONP是一种绕过同源策略限制的技术,它利用了 服务热线: 电子邮箱: 商务QQ: 微信公众号